よくある質問と答え
なんでRiot(=反乱)なの?
Riotは、ボイラープレート(=雛形、決まり文句)と、不要な複雑さにまみれた現在の潮流に「反旗」を翻すプロジェクトです。クライアントサイドのライブラリでは、小さくパワフルなAPIと分かりやすい文法が、何にも増して重要だと考えています。
Riotはフリー?
Riotはフリーです。オープンソースであり、MIT Licenseの元でライセンスされています。これに加えて特許権が行使がされることはありません。
Riotを本番環境で使えますか?
はい、もちろん。成熟したフレームワークであり、日々、ユーザに受け入れられています。
IE8をなんでサポートしないの?
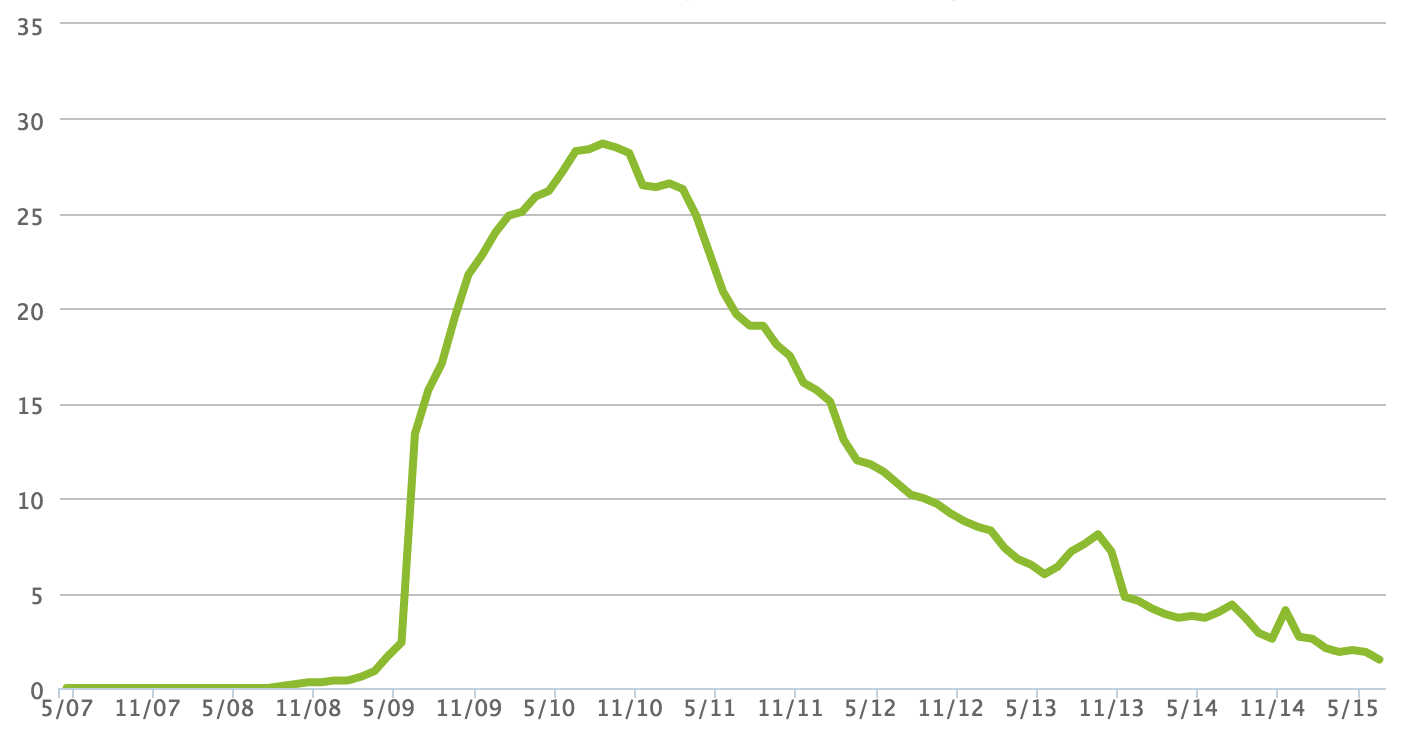
廃れていくブラウザに開発者の時間を浪費するのは賢明でないからです。W3 counterによれば、IE8を使っているのはわずか1.5%です:

また、Statcounterは1%以下と報告しています。
もうこの低品質なブラウザは無視しても大丈夫です。Riot 2.0の当初はIE8をサポートしていましたが、それ以来50%以上シェアを落としています。
タグ名にダッシュを使うべき?
W3C仕様は、(カスタムの)タグ名にダッシュを使うことを要求しています。<person>の代わりに、<my-person>を使わなくてはなりません。W3Cを気にするのであれば、このルールに従いましょう。ただし、Riot自体はどちらでも問題なく動作します。
なんでソースコードにセミコロンがないの?
セミコロンをなくすと、コードがちょっとすっきりします。これは、私たちのミニマリストアプローチに沿ったものです。同じ理由で、シングルクオートを使います。もし、Riotに貢献するなら、セミコロンとダブルコーテーションを使わないでください。
なんで==なんか使うの?
等価演算子(==)は、どのように動作するのかを理解して使う分には「良い」ものです。例:
node.nodeValue = value == null ? '' : value
この式があったとして、0とfalseはそのまま表示され、nullとundefinedは空列として表示されます。まさに求めている動作です!
タグファイル内で、styleタグを使える?
はい。タグの中でも、通常通りCSSを使うことができます。Web Component標準でもCSSのカプセル化機構を備えています。
jQueryの役割はどうなるの?
RiotはjQueryの必要を減らします。セレクタ、トラバース、イベントにDOM操作といった機能はもう必要ありません。いくつかの機能、delgated eventなどは今後も便利に使えるでしょう。jQueryとプラグインはRiotと一緒に使うことができます。
onclickは悪だと教えられてきました
悪ではありません。ただ、少し古臭く見えるかもしれないだけです。そんな美学よりも、JSとHTMLを同じモジュールにおくことの方がより重要です。Riotのミニマルな文法によって、イベントハンドラが「まとも」になります。
今後のプランは?
当面、安定性とパフォーマンスに注力して、使用例を増やしていく予定です。
