Preguntas contestadas frecuentemente
¿Porqué este proyecto fue llamado Riot?
Riot está en contra de la tendencia actual de código repetitivo y complejidad innecesaria. Pensamos que una pequeña, pero potente API y una sintaxis concisa son cosas muy importantes en una biblioteca de lado cliente.
- n.t. “riot” es “motín” en inglés, entre otros significados.
¿Es Riot gratuito?
Riot es gratuito, de código abierto y distribuido bajo la licencia MIT. No hay subvenciones adicionales por derechos de patente.
¿Puedo usar Riot en producción?
Absolutamente. Este es un marco de programación maduro adoptado a diario.
¿Por qué no está soportado IE8?
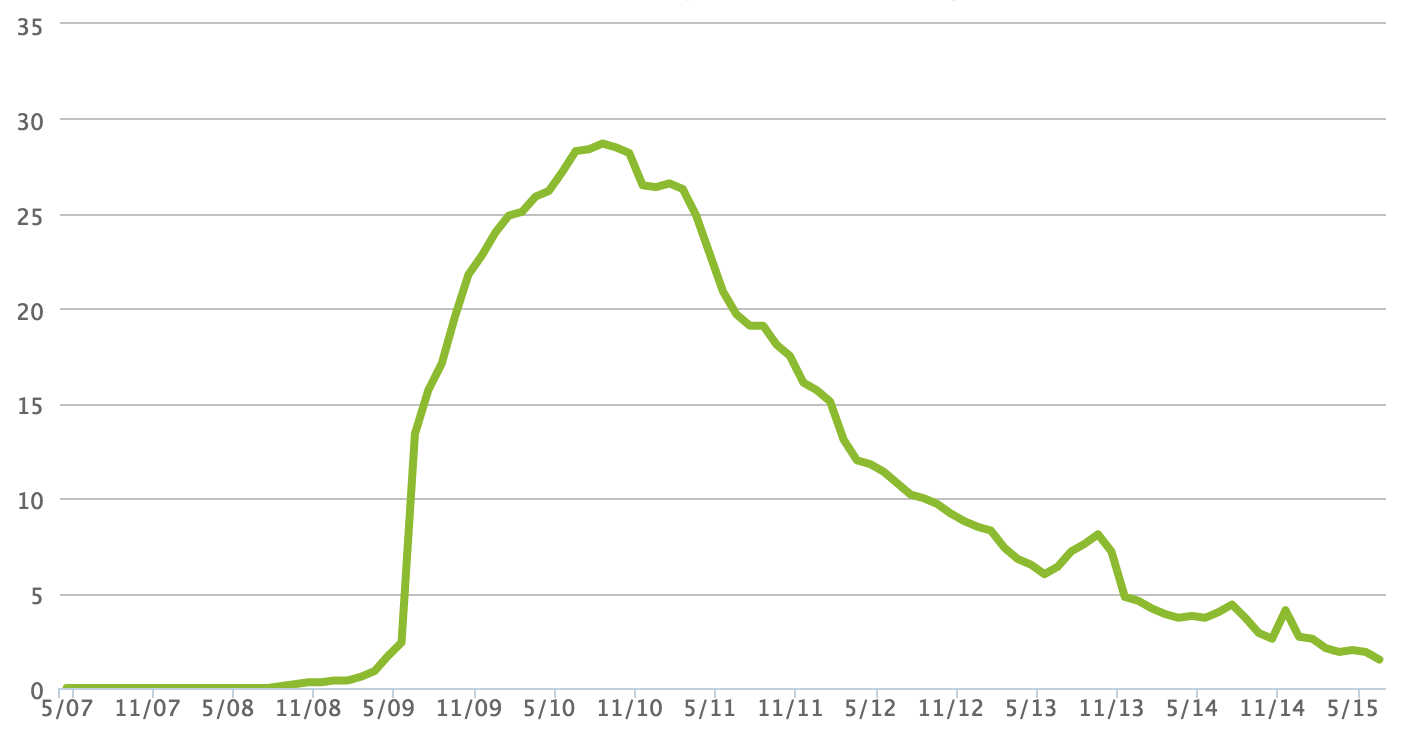
Porque es una locura gastar tiempo de desarrollo en un navegador moribundo. De acuerdo a W3 counter, solo el 1.5% permanece con IE8:

Statcounter dice 2.5%.
Este navegador de baja calidad se puede ignorar con seguridad. Riot 2.0 fue lanzado con soporte para IE8, pero desde entonces su uso ha disminuido en más de un 50%.
¿Debo usar un guion en el nombre de la etiqueta?
La especificación W3C demanda que se use un guion en el nombre de la etiqueta. En lugar de <person>, se debe escribir <my-person>. Siga esta regla si le preocupa el W3C. Ambos modos funcionan bien.
¿Porqué no hay puntos y comas en el código fuente?
Omitir el punto y coma hace que el código se vea más claro. Esto va de acuerdo con nuestro enfoque minimalista en general. Utilizamos comillas simples por el mismo motivo. Si usted contribuye a Riot, por favor omita puntos y comas y comillas dobles.
¿Porqué usar el nefasto operador ==?
El operador de igualdad es bueno cuando usted sabe cómo funciona. Por ejemplo, podemos hacer esto:
node.nodeValue = value == null ? '' : value
Lo que provoca que 0 y false sean impresos tal cual, pero null y undefined sean impresos como una cadena en blanco. ¡Exactamente lo que queremos!
¿Puedo usar etiquetas style en un archivo .tag?
Sí. Puede usar CSS normalmente dentro de una etiqueta. El estándar de componentes web también cuenta con un mecanismo de encapsulación de CSS. Sin embargo, es poco probable que esto mejore la capacidad de administración general de su CSS.
¿Cuál es el papel de jQuery?
Riot reduce la necesidad de jQuery. Ya no necesita selectores, desplazamiento, eventos y características de manipulación. Algunas características como eventos delegados pueden ser útiles. Se pueden utilizar los plugins de jQuery junto con Riot.
¿No es onclick funesto?
No lo es, solamente se ve “viejo”. El tener JS y HTML bajo el mismo módulo es más importante que lo estético. La sintaxis minimalista de Riot hace que los controladores de eventos se vean decentes.
¿Hay planes futuros?
Por supuesto. Nos estamos centrando, sobre todo, en la estabilidad y el desempeño e intentamos proporcionar más ejemplos.
